
シンプルでカスタマイズしやすいWordpress公式のテーマ「Lightning」。
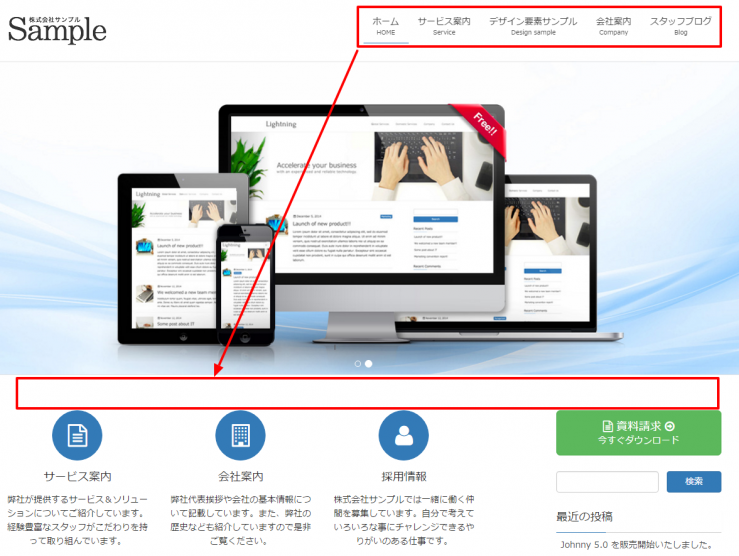
そのLightningをカスタマイズしてコーポレートサイトを構築しようとした時、右上のグローバルメニューをスライドショーやアイキャッチの下へ持っていき、空いた箇所には電話番号や[資料請求][お問い合わせ]ボタンを設置したいと思い色々やってみました。
①header.phpの24行目から40行目、43行目から48行目を切り取る。
②切り取った部分のみで差し込み用のメニューテンプレート「module_gnavi.php」を作成し貼り付けて整える。
③少し面倒だが、page,single,archiveなどのメニューを表示したい箇所に「」を差しこむ。
④CSSもろもろを調整して表示。
⑤完了
確認作業をしていたところ、「iPad」でメニューがおかしなことになっているというご指摘が・・・orz
iPadを回転させると、移動させる前の位置にメニューがひょっこり現れる。
さまざまな検証・実験を経て得た結論。
/wp-content/plugins/lightning-advanced-unit/inc/navigation/js/navigation.min.js に原因あり。
minファイルなのでnavigation.jsでご説明。
106行目に「jQuery('#gMenu_outer').insertAfter('.navbar-header');」とある。
この辺りは、メニューがアニメーションなどで変化した後に稼働する箇所。
要は、回転してメニューがアニメーションしてそのあとにメニューを「.navbar-header」要素の後に差しこみますってこと。
「.navbar-header」要素は、もともとヘッダーファイル内にメニューがあった箇所の1つ前の要素。
なのでこの個所を今の自分に合っているものに書きかえて終了。